If you feel that writing CSS is like fighting monsters in a tar pit, you’re not alone. While CSS is one of the most fundamental technologies powering the Web, it’s not a proper programming language or framework per se. As a result, as soon as your project starts growing more prominent, so does the mess — the selector rules seem to be all over the place, and it’s hard to find what’s where; as you include fonts, external CSS, JS, and other assets on your pages, the final size of the bundle seems to grow out of hand, and you wonder where the ideals of fast, user-friendly front-ends got lost. But it need not be like that. Today the tooling around CSS has evolved to a level that the workflow can not just be tamed but made enjoyable as well. In this article, I’m going to talk about five such CSS tools that I’ve found of immense value in my work. I’ve consciously avoided, including “toy” tools like CSS generators, menu generators, etc., because they create more problems than they solve. The CSS train is coming! Let’s go! 😛 😀
PostCSS
If you love JavaScript, you’d love the idea we can now add and control CSS through JavaScript. And that is exactly the ability that PostCSS provides. However, it’s merely not just JavaScript-based syntax sugar over CSS. PostCSS wraps several powerful packages/features together, resulting in a much more pleasant and easier workflow when dealing with CSS. For instance:
Vendor prefixes get automatically added based on which property you’re using.The ability to detect which CSS features can be used on the current browser.Using the upcoming, yet-to-be-released, but very powerful syntax updates to CSS.A responsive grid that is as flexible as it gets.
I think I won’t be doing justice to PostCSS if I don’t include the grid example. So here we go. Something as simple as this: gets converted into a full-blown CSS system with almost all edge cases taken care of: Since it’s a JS-driven thing, PostCSS isn’t exactly easy to set up, especially if you’re a designer and haven’t had much to do with modules, bundlers, and the npm world in general. That said, the potential for PostCSS in your work is massive and shouldn’t be overlooked.
PurgeCSS
Do you love the modern frontend framework-based workflow but are frustrated that they bring too much baggage around? If yes, PurgeCSS is your friend, at least as far as CSS is considered. For those who might not know what the big deal is: here’s a quick rundown. When you build single page applications using front-end frameworks like React, Angular, Vue, etc., you go through what’s called a “build process.” Essentially, you code all your CSS, JS, SASS, etc., in separate files (organizing them as you find most intuitive), but once you’re done, you tell the bundler to “build” the thing. What this does is read all the source code you have written, apply various filters to it (minification, obfuscation/uglification, etc.), and spit out the output into single files, usually “app.js” for all the JavaScript, and “app.css” for all the CSS. These files, along with a skinny “index.html,” is all that you need to run the front-end of the application. The downside is that since everything gets included in these final files, their size often extends beyond what’s permissible for fast response time; for example, it’s not uncommon to see an “app.js” that is over 500 KB! PurgeCSS gets added as part of your build workflow and prevents unused CSS from being bundled into the final output. A typical use case is Bootstrap: it’s a medium-sized library with several UI classes for different components. If your application uses, say, 10% of Bootstrap’s classes, the rest 90% are the only bloat in your final CSS file. But thanks to PurgeCSS, such unused CSS files can be identified and prevented from the build process, resulting in much smaller final CSS files (5-6 times size reduction is pretty normal). So, go ahead, “purge” unnecessary CSS with PurgeCSS! 🙂
Tailwind
Tailwind is a CSS framework, but it goes so much against the grain that I thought I’d include it here among CSS tools. If you hate inline CSS (who doesn’t?!), Tailwind will most likely cause you to recoil in horror the first time you encounter it. Let’s get a first taste by looking at how you might code a typical form using Tailwind CSS: “Is this a joke or what?! What are all those annoying little classes? Upon closer inspection, why the hell am I setting the margins, padding, and color directly along with the HTML? Is this 2019 or what?” Thoughts like these are expected. I know because I felt the same and immediately closed the lid on Tailwind. It was only until later that I came across a podcast where the guest had redone a trendy, decent-sized website in Tailwind that I began to pay attention. Before we move further, consider these questions:
Are you tired of memorizing standard framework classes and their functions so that you can customize your designs to your liking? A good example is changing the Bootstrap navigation bar’s appearance and behavior.Do you think popular frameworks like Bootstrap are overkill and try to do much more than they should?Do you find yourself mixing frameworks because you want the best of all the worlds?Do you like to have more control over your designs and yet find the vanilla CSS experience overwhelming?
If the answer to any of these is a “yes,” you need Tailwind badly. Now let’s take a look at what Tailwind is and what it does. Tailwind is what’s called a utility-first CSS, which differs from what we do in our everyday workflows: semantic CSS. The difference between semantic CSS and utility CSS is that the former tries to groups style elements by the name of the visual sections that appear on the page. So, if you have a navigation menu, cards, carousel, etc., on a page, the semantic way of doing things would be to group CSS style rules under classes such as .nav, .card, .carousel, etc., which their sub-sections labeled accordingly (for example, .card-body, .card-footer, etc.). This is by far the most common approach to CSS, and we all are familiar with it through frameworks like Bootstrap, Foundation, Bulma, UI Kit, etc. On the other hand, the “utility” style of writing CSS names classes precisely according to their function: a class that controls margin for the top and bottom sides will be named as .margin-y-medium and can be applied anywhere in the HTML markup where this margin is needed. While this does introduce somewhat of a class name creep (just have a quick look at the code I shared earlier or at the screenshot — so many classes!), the intent of the CSS is crystal-clear: you don’t need to jump back and forth among the documentation, your CSS and your HTML to figure out the right names and the right effect. It’s a very liberating way of working, but there’s a catch as well: you need to have your CSS basics soundly in place (including modern concepts like the Flexbox). That’s because Tailwind offers no out-of-the-box styles for any components on your page, and it’s up to you to construct the styles from the given building blocks. Another problem is that of setup: Tailwind allows you to group several CSS classes together into what are called components, but it’s done through JavaScript and requires a module loader and bundler like Webpack. All said and done, Tailwind is a polarizing, striking new way of doing styling, and will appeal to those who yearn for greater simplicity and control.
Sass
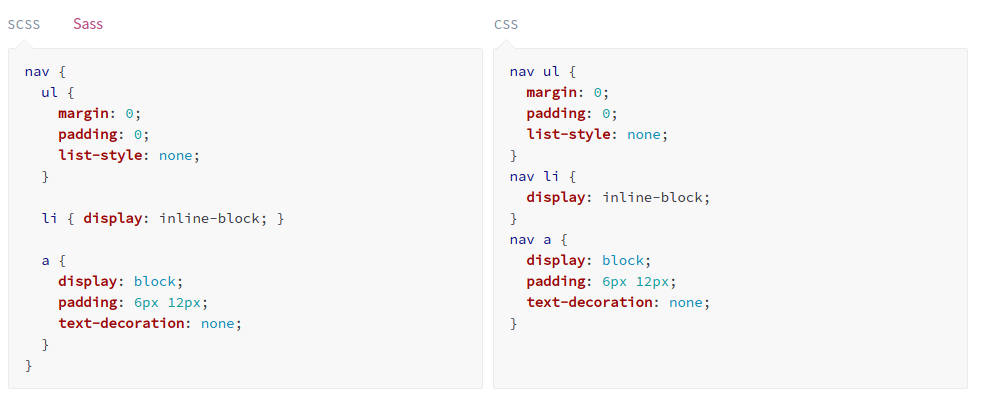
Although Sass has been around for a long time, I’ve included it here because developers still don’t know how useful it is. Stylistically Awesome Style Sheets (or SASS) is a superset of CSS that was developed to tame the madness the creeps into the project once CSS grows beyond a few lines. Picture this: you’ve come a long way writing the CSS for your project. You’re using a few colors, have figured out some sensible margins for various divs, font styles, and so on. Except that now you realize it doesn’t all hang together that well. Maybe you’d like to try larger margins for all sections, cards, and buttons. Well, now what? Even the very idea of having to search-replace through your giant CSS file is enough to give one headache. We’ve all done that, and we all know how error-prone it is. Sass solves this problem by introducing variables: When we write HTML, we nest elements inside other elements. But when writing CSS, we have to write a flat hierarchy of rules, which makes it hard to mentally “fit” the CSS onto the HTML. With Sass, you can mimic the page structure inside your style files: All this doesn’t even begin to scratch the surface of the goodies Sass offers: modular design, include files, mixins, inheritance . . . the list goes on and on. Sure, you’ll need to learn a Sass compiler workflow and include it into yours, but in my opinion, that couple of hours spent is an investment that will pay you over and over!
Bourbon
Bourbon is a pure Sass toolset that is human-readable and lightweight. If you are using Sass, you should consider using this tool as it is free and provides concise, one-line methods to accomplish various tasks. For example, to set border colors for the specific edges of a box, you just need to add the below code.
CSS Linters
Since web designers (and UI developers — though I wonder how these two terms are different 🤔) use simple text editors — or as is the case these days, code straight from the Chrome dev tools — they rarely get to hear about or benefit from a linter. On the other hand, programmers who use good text editors like VS Code, Sublime Text, or other IDEs know this tool very well since it’s second nature to them. Anyway, the point is, if you’re one of those CSS developers who gets drowned in messy CSS, you could benefit from a linter. Simply put, a linter is a program that checks your code for errors and inconsistencies. It does this with the help of a set of rules that it has for figuring out what’s wrong and what’s inconsistent. Good linters integrate with IDEs and code editors and can be configured to run every time you save the source file. They also help you with color previews, errors, and auto-completion as you’re composing your CSS files: But here’s the best part — if you follow a particular CSS styling and formatting, you can tweak the linter to your satisfaction. This ensures that the CSS within a project follows the same style guide (the linter can also be configured to auto-format the file every save/commit the source code). So, whether you’re working in a team or alone, a linter is always a great addition to your project workflow.
Conclusion
I’m sure by now, you’re convinced that modern CSS development is a far cry from the herding-the-cats approach of the past. 🙂 That said, I’ll admit something again, even if I sound like a broken record: some of the tools I’ve covered in this article are not easy to set up, especially if you’re not on friendly terms with the npm ecosystem. But before you feel disgusted and turn your face away, tell me this: was CSS easy when you were first learning it? Was it easy to learn to center a div, to master the mood swings of floats, and so forth? Similarly, the tools that I described here have some learning curve, but they’re well worth it. Honestly, once you’ve started experiencing the results, you’ll kick yourself for not doing this sooner. And let’s not understate the importance of CSS that is modular, lean, and well organized!

![]()